Typography is the new black.
Tendencias en el diseño web
En el mundo del diseño web, hemos estado experimentando un largo proceso de incorporación de efectos tipográficos en los sitios, lo que hace años era técnicamente imposible, o al menos solo podía ser compatible con unos pocos navegadores. Afortunadamente, esta situación ha cambiado y ahora estamos disfrutando de una explosión de creatividad en el uso de la tipografía web y la comunicación, mientras mantenemos altos niveles de accesibilidad. Los últimos meses han visto un aumento en la riqueza de tipografías, estilos de decoración y efectos de desplazamiento, mientras que los íconos y los emojis enfatizan aún más la expresividad de los textos.
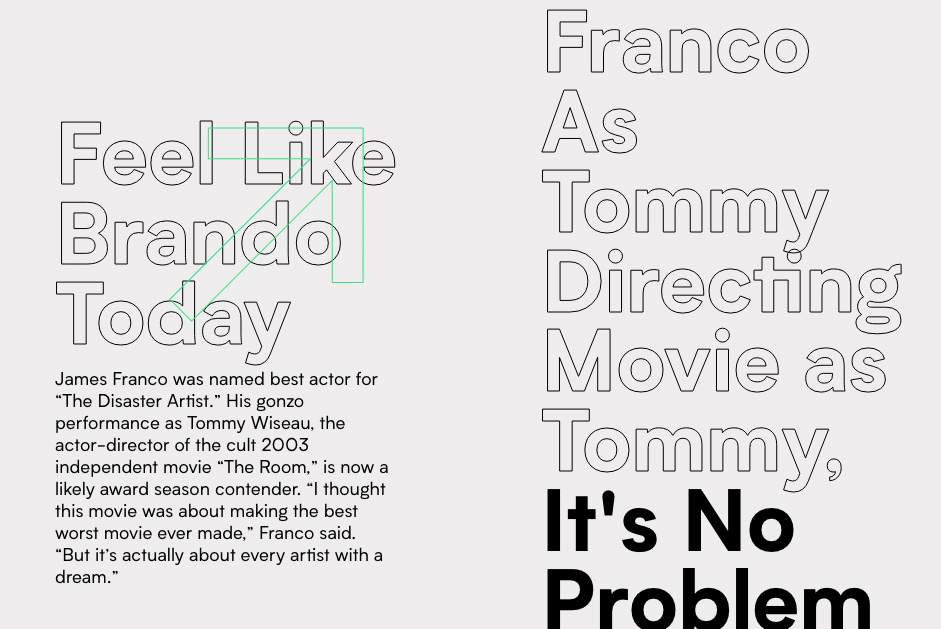
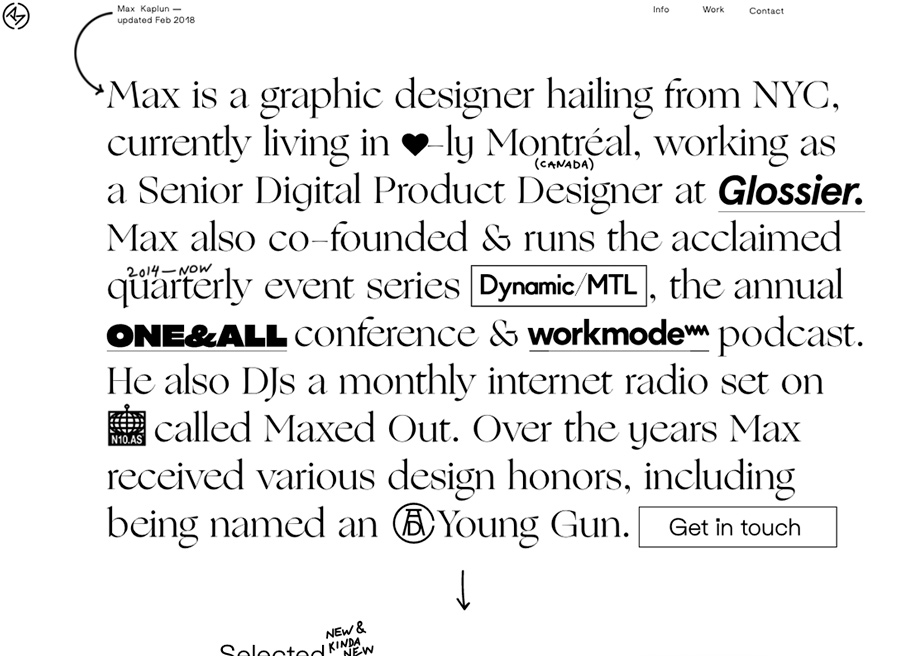
Fuentes de héroe y tipografías en negrita
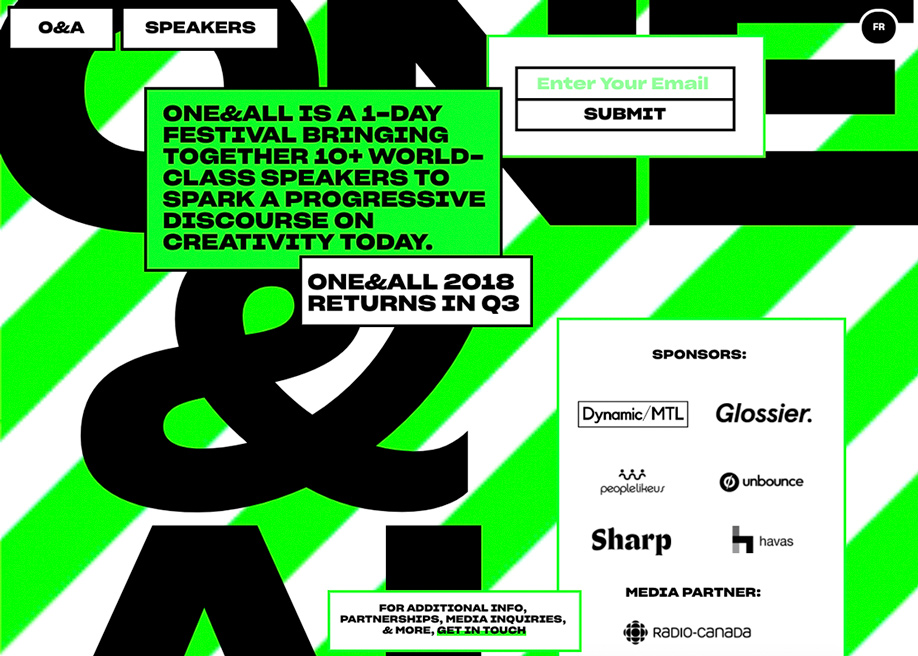
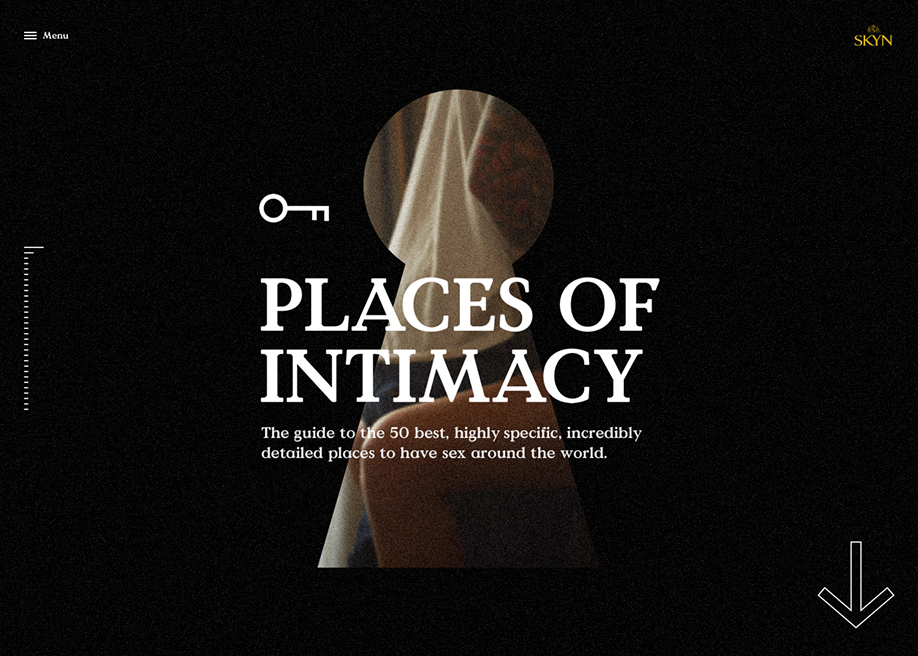
El uso de tipos de letra en negrita es una tendencia que da personalidad a los textos y está superando a las imágenes como elemento principal del diseño. El uso creativo de la tipografía está ocupando un lugar central y, en gran medida, está superando a las imágenes y videos de héroes, que son elementos multimedia que pueden tener efectos menos que favorables en la navegación móvil.
Los siervos están de vuelta
Los serifs son cualquier cosa menos nuevos, sin embargo, han regresado a la vanguardia lo suficiente como para que ya no se vean como pertenecientes al pasado: bold + serif = 2018. Así que pule ese increíble Clarendon, lo necesitará !
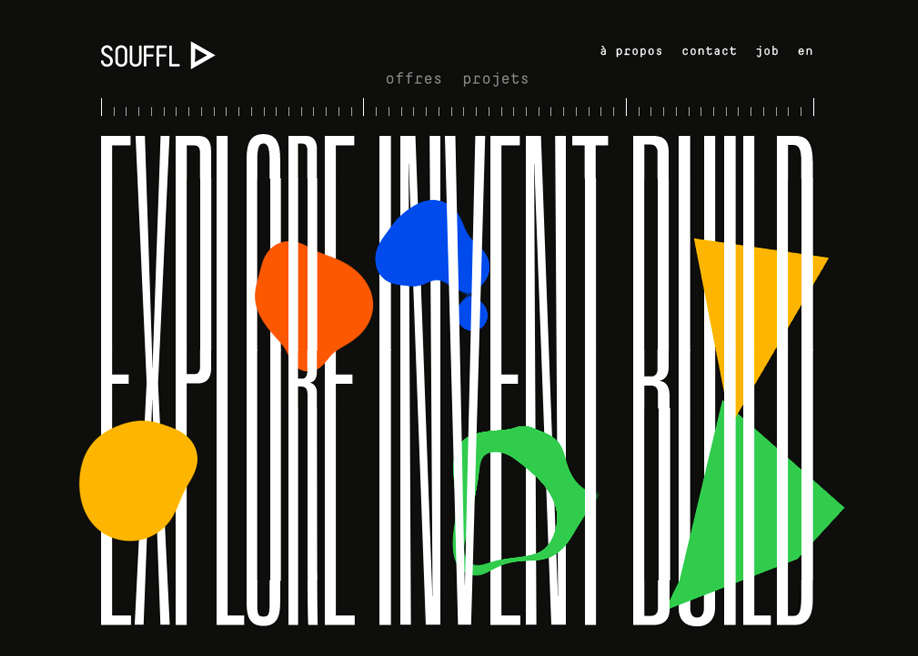
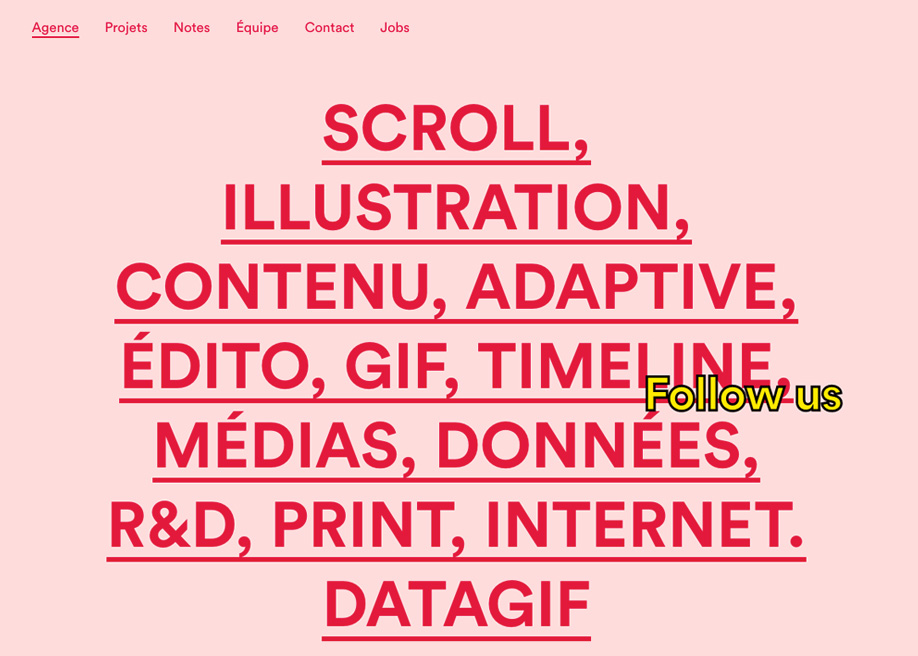
Tipografía expresiva en diseños de grilla rotos.
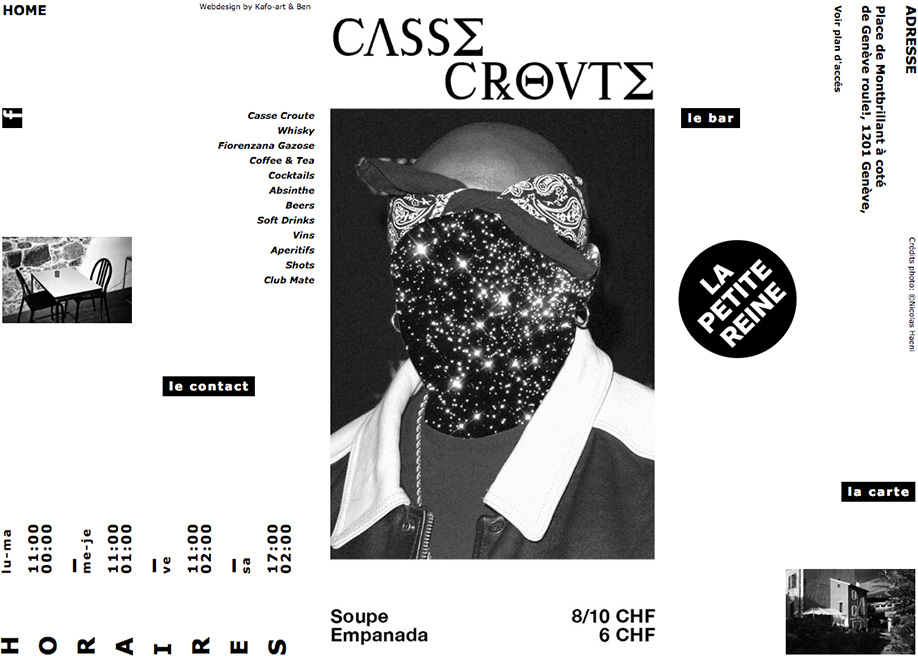
Dentro del uso creativo de la tipografía, veremos una disminución en las letras de pincel y un aumento en 3D y tipos ilustrados, fuentes recortadas y manipuladas con letras animadas y más "vivas". En términos de diseño, nos separaremos de los diseños clásicos basados en cuadrículas sin pensarlo dos veces, permitiendo que los textos adopten composiciones más similares a un diseño editorial. No olvidemos que esta situación se debe en parte a la progresiva estandarización de Flexbox y CSS Grids y crecerá aún más con el advenimiento de las fuentes variables.
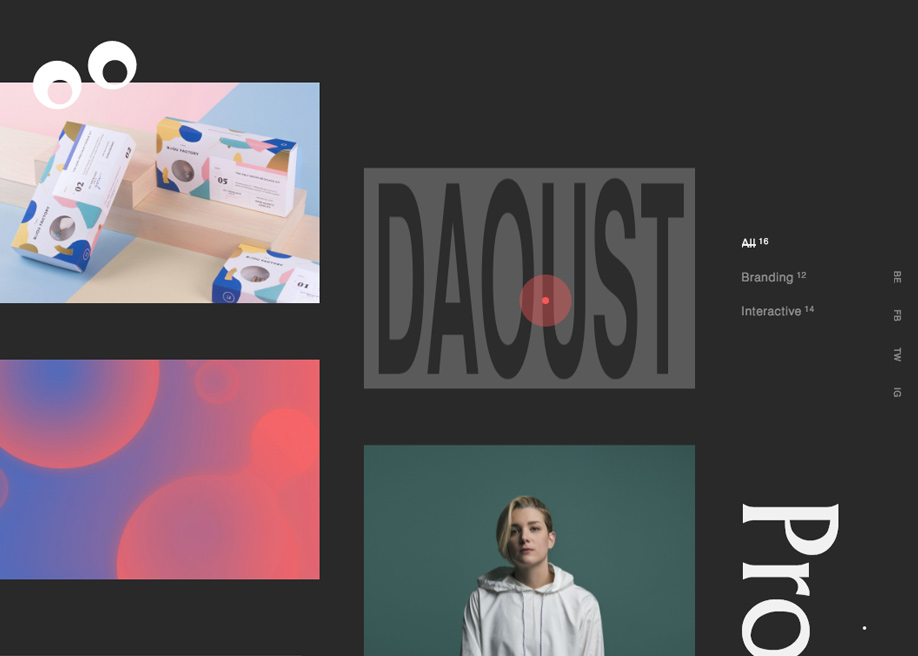
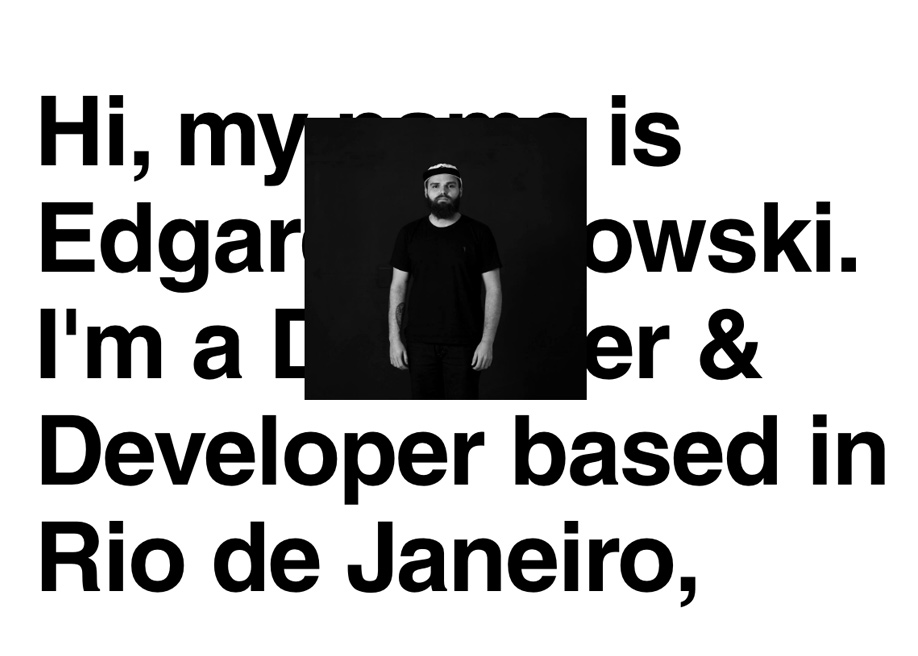
Fuentes de héroe y letras grandes en párrafos.
Los textos en un sitio web tienen un propósito más que puramente visual, son una forma de expresar la personalidad de un producto mientras forman parte de la "Voz y tono" de la comunicación. En este momento estamos incorporando todos los recursos visuales que podemos obtener, incluidos íconos, emojis, pictogramas, audio e imágenes superpuestas. La copia ahora exige tanto respeto que los párrafos se presentan como elementos principales, a veces incluso aparecen tan grandes como los títulos.

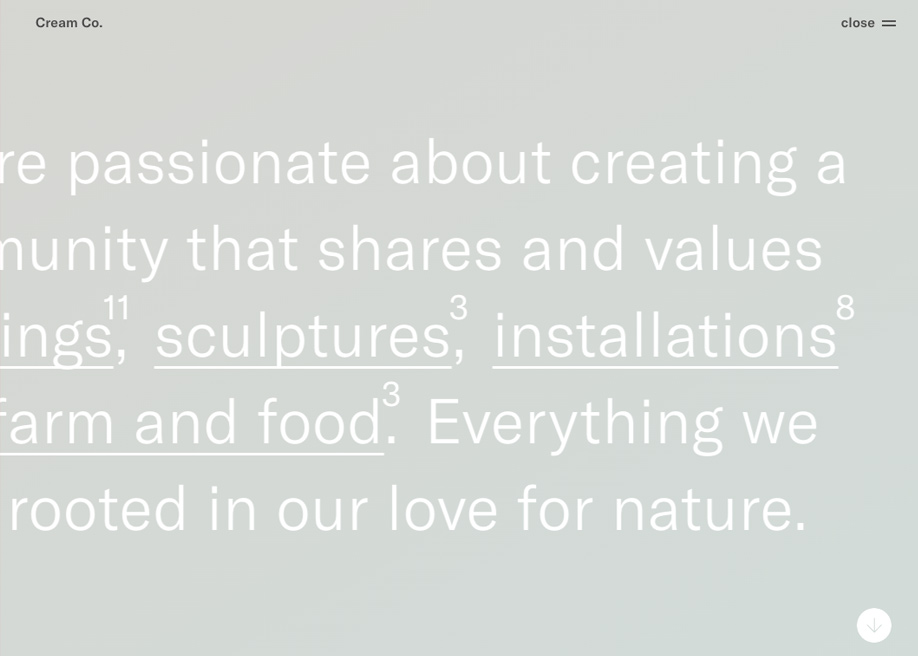
Pictogramas, iconos y emojis decoran nuestros párrafos.
Hay muchas formas típicas (y no tan típicas) de decoración de texto que pueden coexistir en el mismo párrafo, como los subrayados clásicos y las cursivas de diferentes pesos para expresar o reforzar ideas. Todo esto, junto con numerosos y peculiares hovers, coloridos bloques subrayados, fuentes resaltadas, cambios en la tipografía, cambio entre serif y san serif (incluso en la misma oración), pictogramas, íconos y emojis ahora se encuentran dispersos a través de los textos para decorativos y semánticos. fines El resultado deseado: hacer que el texto sea más dinámico. Las combinaciones son infinitas, muchas de ellas son el resultado de experimentos visuales de brutalismo y maximalismo en el diseño web.
La evolución del apartado en diseño web.
El tamaño de las fuentes y la longitud de los párrafos han ido creciendo a una velocidad tan creciente en los últimos meses, por lo que no pudimos resistirnos a realizar el siguiente gráfico para ilustrar la evolución de los párrafos en la historia del diseño web.
Tendencias en tipografia 2018
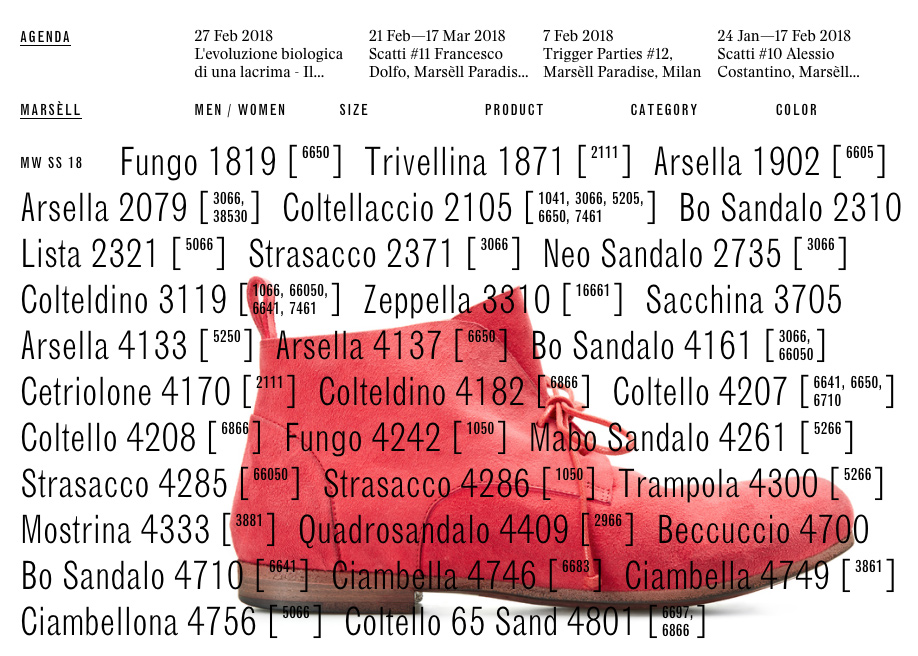
Aqui hay algunos ejemplos de la tendencias en tipografia que se han visto en 2018. Marsell E-commerce In Typography in Web Design
Marsell E-commerce In Typography in Web Design












Article by prestonp in Web Design - March 25

Comentarios
Publicar un comentario